
之前探索使用 OpenAI、LangChain 和 LlamaIndex 构建 Knowledge,需要自己整理文档数据集,本文来探索另一种实现方式,将数据集换成输入一个 URL (嵌入在线资源),通过使用 Embedchain 和 databutton 来构建 Knowledge 聊天机器人。
- 文章涉及的代码:github.com/QuintionTan…
什么是 Embedchain
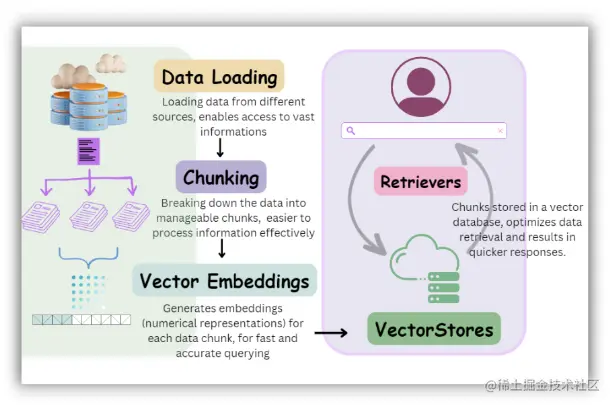
Embedchain 是一个多功能框架,可以轻松地在任何数据集上创建强大的 LLM 支持的聊天机器人。框架负责处理复杂的任务,例如从网页、PDF 和博客文章等各种来源加载数据。然后将数据分成有意义的块,生成嵌入 embeddings 以进行高效查询,并将这些块存储在矢量数据库中以便快速检索。

简而来说,使用基于 Embedchain 的聊天机器人的简单工作流程:当用户与聊天机器人交互并发送查询信息时,用户的查询将转换为嵌入 embedding 表示(为查询创建嵌入)。同时 Embedchain 搜索向量数据库以查找与用户查询相关的相似文档(查找相似文档)。最后,将类似的文档作为上下文提供给语言模型 (LLM),以生成最佳答案(将上下文传递给 LLM)。
什么是 databutton
Databutton 是人工智能驱动的工作区,用于构建和共享数据应用程序。
使用 Streamlit 构建
创建一个简单的 Web 应用程序,允许用户使用 Embedchain 强大的自然语言处理功能与在线资源进行交互,为给定的查询信息提供相关且准确的响应。
项目开始的基本流程:
- 创建项目目录
- 创建虚拟环境
- 激活虚拟环境
- 安装项目需要的依赖库
- 开始创建代码文件导库开始代码
创建项目目录,然后打开终端在项目目录下创建虚拟环境:
复制代码python -m venv venv
激活虚拟环境 venv:
bash复制代码source venv/bin/activate #for mac
venvScriptsactivate #for windows users
安装项目需要的依赖库,逐行执行以下命令:
css复制代码pip install --upgrade pip
pip install databutton streamlit embedchain
创建 python 文件 main.py ,从导库开启代码之旅:
javascript复制代码import databutton as db
import streamlit as st
from embedchain import App
import os
import time
其中 os 用于与操作系统交互并设置环境变量。下面使用简单的 Streamlit API 添加应用程序相关信息:
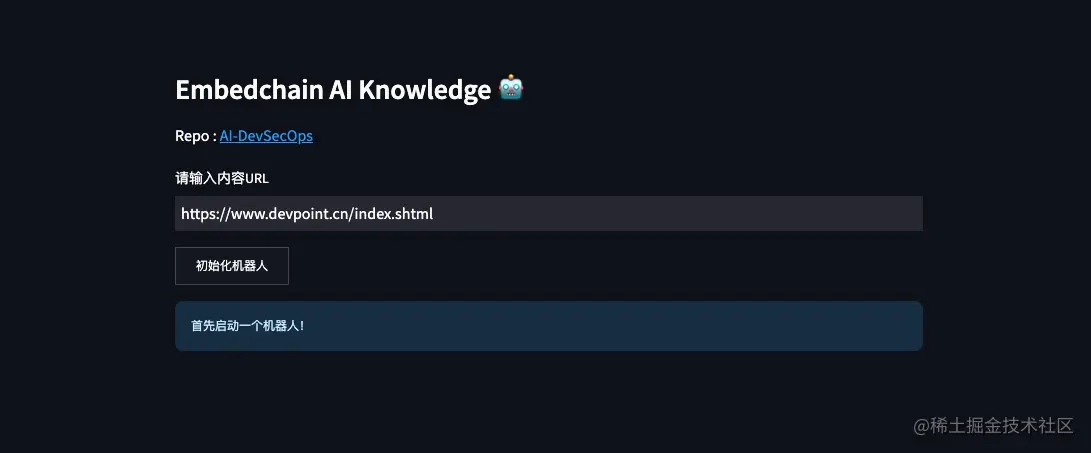
arduino复制代码st.subheader("Embedchain AI Knowledge 🤖 ")
st.markdown(
"Repo : [AI-DevSecOps](https://github.com/QuintionTang/AI-DevSecOps)")
接下来,创建一个函数 initBot,函数将 URL 作为输入,即通过嵌入在线资源。
less复制代码@st.cache_resource
def initBot(URL):
# 创建一个机器人实例
devsec_bot = App()
# 这里支持嵌入多个在线资源
devsec_bot.add("web_page", URL)
# devsec_bot.add("youtube_video", "")
# devsec_bot.add("pdf_file", "")
# devsec_bot.add("web_page", "")
return devsec_bot
函数 initBot 使用装饰器 @st.cache_resource 定义的,装饰器主要缓存资源,以避免在用户重新加载 Web 应用程序时重复初始化。而返回值是初始化的 ChatBot 对象,在这里将实例化的机器人命名为 devsec_bot。
接下来实现通过 URL 输入并初始化 ChatBot:
ini复制代码prompt = st.text_input(
"请输入一个内容URL",
placeholder="请输入一个内容URL",
)
btn = st.button("初始化机器人")
if btn or st.session_state.btn_state:
st.session_state.btn_state = True
devsec_bot = initBot(prompt)
st.success("机器人已就绪🤖")
st.text_input() 创建一个输入框,提示用户输入 URL。st.button("初始化机器人") 创建一个 初始化机器人 按钮。如果单击初始化机器人 按钮或聊天机器人已初始化(即 st.session_state.btn_state 为 True),则使用已经获取的 URL 初始化 ChatBot,并显示 机器人已就绪🤖 的消息。
接下来将使用 Streamlit 的 Chat 元素 st.chat_message 和 st.chat_input。
从这里开始将介绍如何使用 embedchain 实现查询方法逻辑,然后将 LLM 的响应转储并将回复内容显示在 UI 中。为了保持聊天对话的连续性,消息将通过 Streamlit 的会话状态 API 进行处理。
csharp复制代码# 初始化聊天记录
if "messages" not in st.session_state:
st.session_state.messages = []
# 在应用程序重新运行时显示历史记录中的聊天消息
for message in st.session_state.messages:
with st.chat_message(message["role"]):
st.markdown(message["content"])
聊天查询内容通过 st.chat_input 来获取,其功能和 st.text_input 非常相似。一旦聊天内容已发送,它就会被保存在会话状态中,以便后续在聊天界面中延续使用。
css复制代码# 接收聊天内容
if prompt := st.chat_input("有什么可以帮忙?"):
# 增加聊天历史记录
st.session_state.messages.append({"role": "user", "content": prompt})
with st.chat_message("user"):
st.markdown(prompt)
with st.chat_message("assistant"):
message_placeholder = st.empty()
full_response = ""
下面这行代码是整个机器人的核心代码:
ini复制代码assistant_response = devsec_bot.query(prompt)
到此整个聊天机器人核心的代码已经完成了,其余代码主要在 streaming 传输响应中发挥关键作用,类似 ChatGPT 风格!
运行代码:
arduino复制代码streamlit run main.py

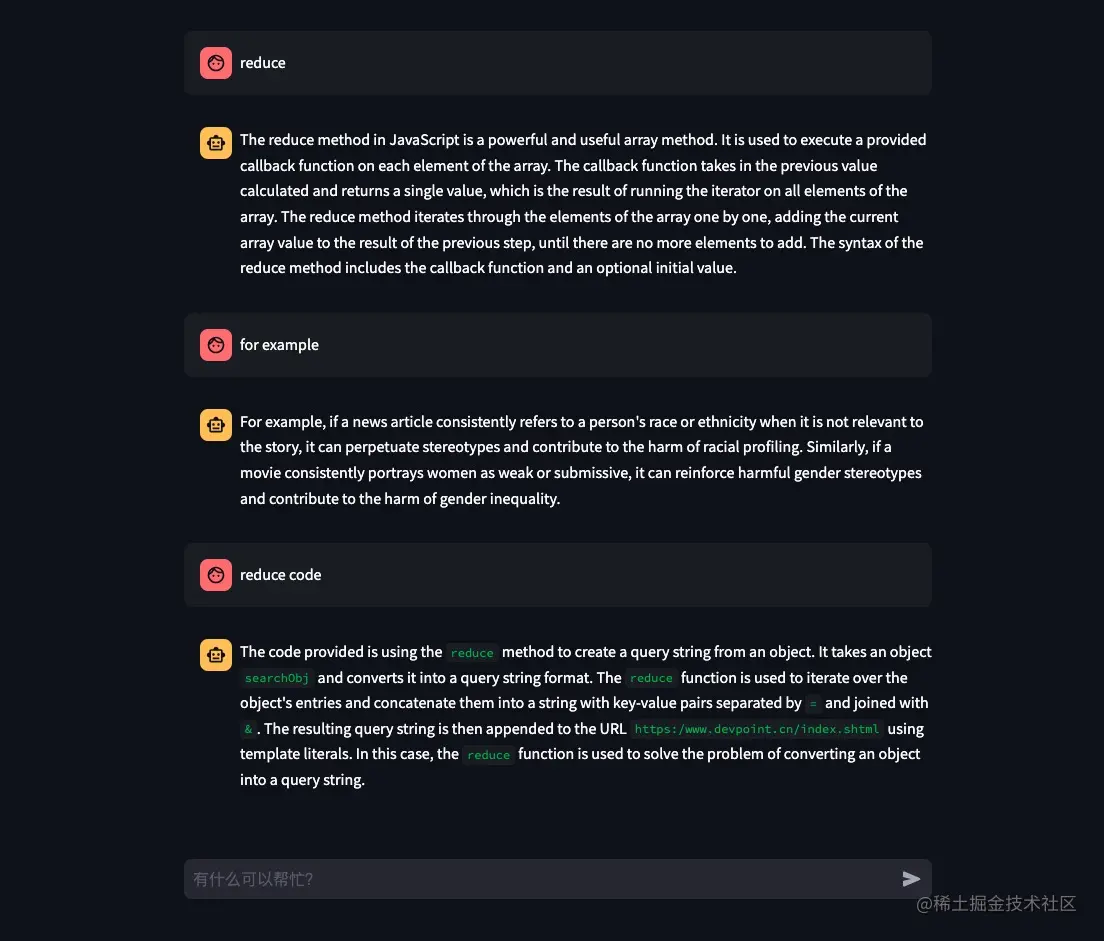
下面来看下增加的个人博客连接资源的学习效果:

从结果来看,效果还不错。
总结
Embedchain 提供了一个非常强大的功能,只需几行代码即可轻松构建在线聊天机器人。本文完成的聊天机器人还存在不足,输入的 URL 内容为中文,机器人回复的内容为英文。这里只是介绍了一个简单的应用场景,没有提供主题隔离,如果加载的资源比较混乱,机器人的回答也是混乱的,算是开拓了一种新的实现AI聊天机器人思路。
















![[Release] Tree Of Savior](https://www.nicekj.com/wp-content/uploads/replace/4f98107ca1ebd891ea38f390f1226e45.png)



![[一键安装] 手游-天道情缘](https://www.nicekj.com/wp-content/uploads/replace/b441383e0c7eb3e52c9980e11498e137.png)
![[一键安装] 霸王大陆EP8-5.0 虚拟机+源码+大背包+商城-最新整理](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_0d204bcf457d56afaeacf1e97e86ee45.png)

![[一键安装] 龙之谷手游飓风龙单机版一键端 完整GM后台局域网](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_77ae8bb495cba3dd592ef131cc7aea5f.jpeg)







