一、获取百度的AI大模型调用接口
首先去 百度智能云千帆大模型平台 完成注册并认证成为个人/企业开发者。
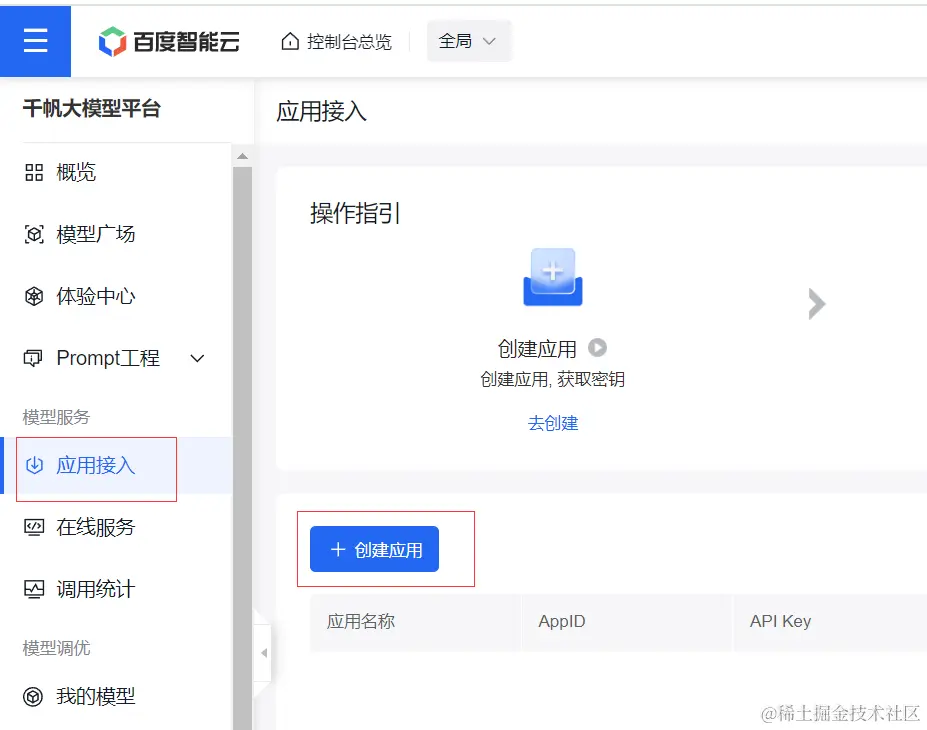
进入 百度智能云控制台 创建应用,输入应用的名称以及描述,生成每个应用唯一的 AppID、API Key、Secret Key。


通过以下命令获取到 access_token,有效期 30 天。
bash复制代码curl -X POST 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=[API Key]&client_secret=[Secret Key]' -H 'Content-Type: application/json'
二、使用Laf进行调用
首先进入 Laf官网 注册登录并实名认证。
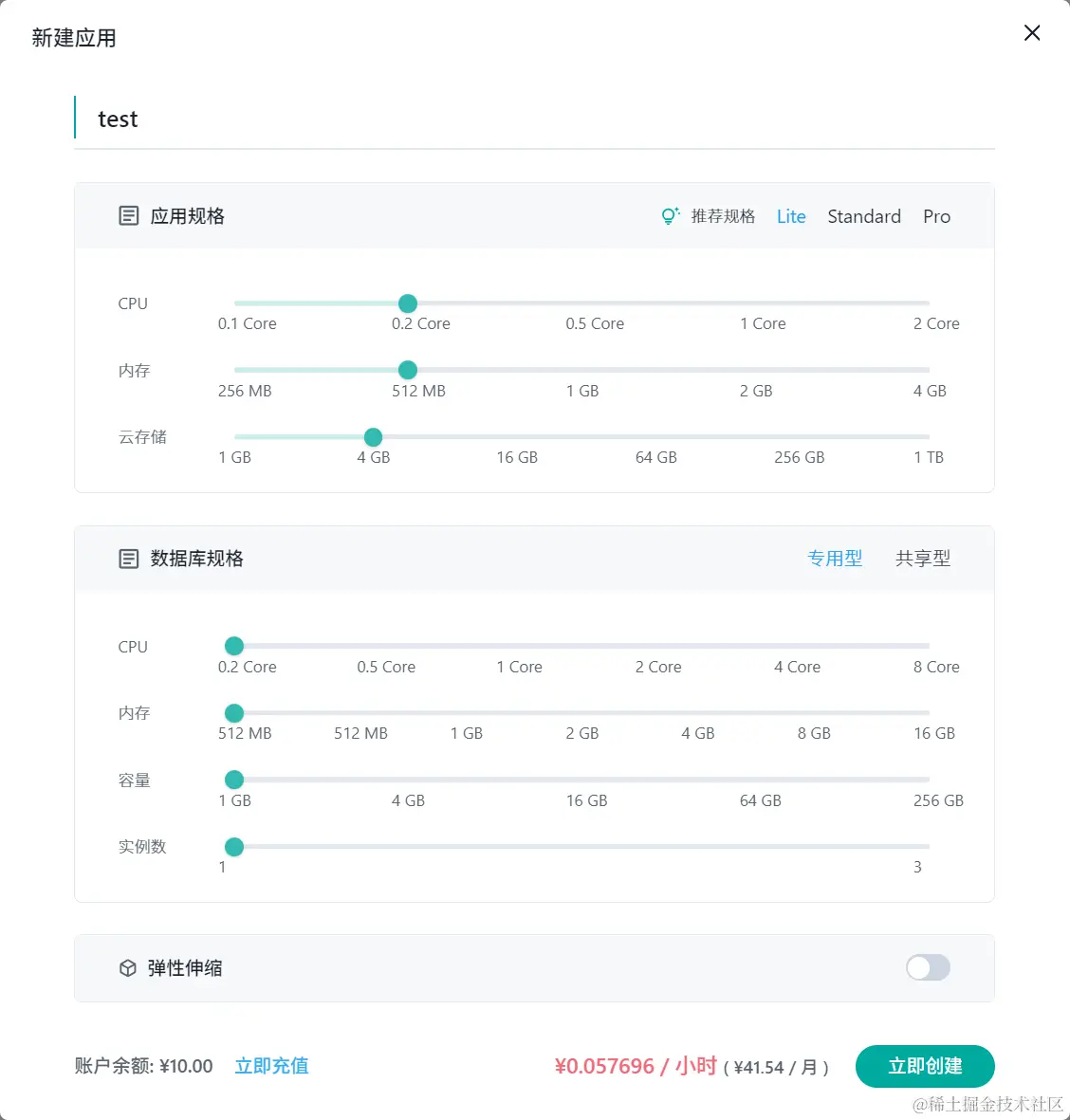
点击创建应用,自定义应用规格,按小时计费,新用户送了十块钱的额度~

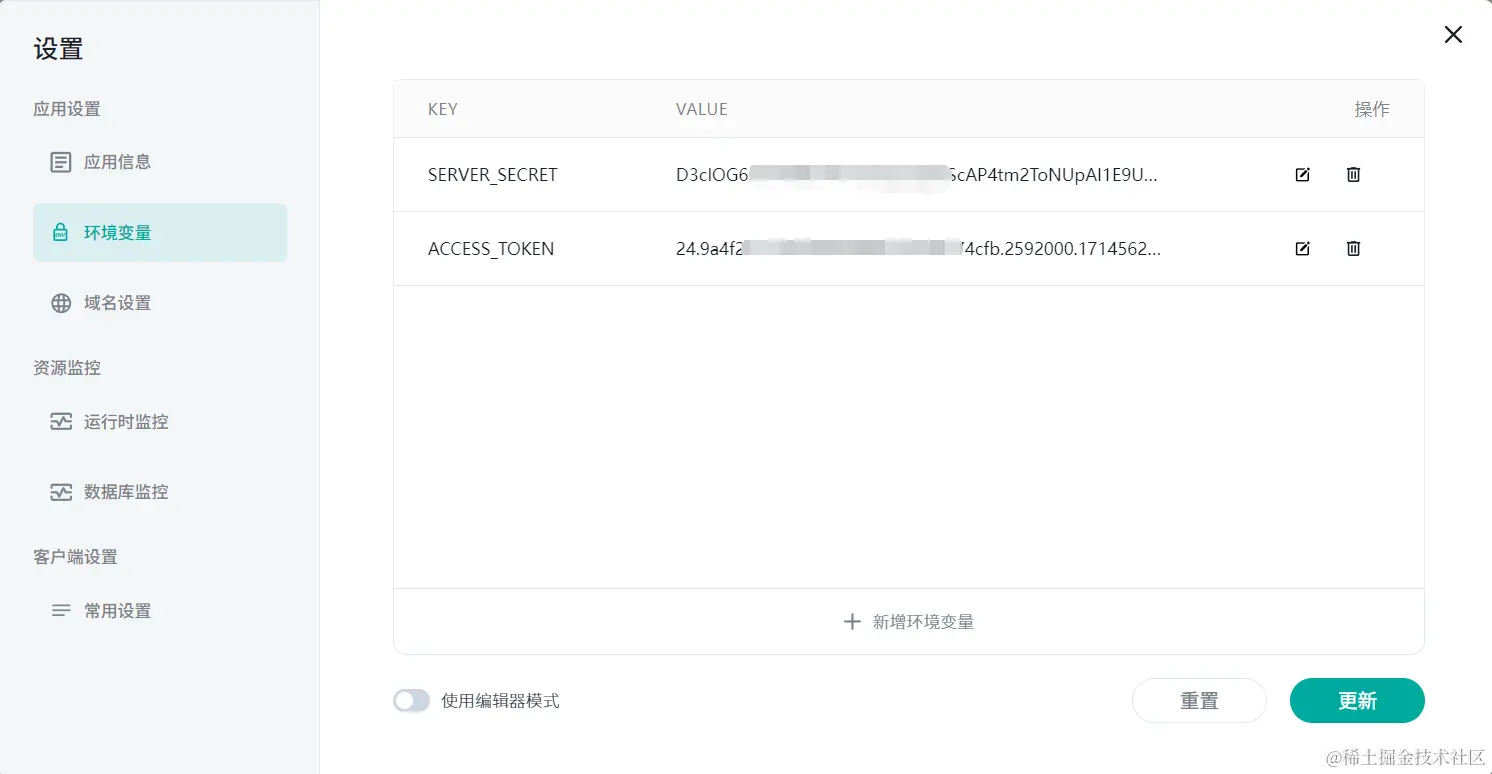
创建完应用后,点击进入开发,点击左下小齿轮将上面生成的 access_token 添加到laf的环境变量中,方便日后使用。

创建一个云函数,写入如下内容:
typescript复制代码export default async function (ctx: FunctionContext) {
const access_token = process.env.ACCESS_TOKEN;
const url = `https://aip.baidubce.com/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions?access_token=${access_token}`;
const responseFun = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
messages: [
{
role: "user",
content: "你叫什么名字",
},
],
stream: false,
}),
});
const data = await responseFun.json()
return data
}
点击发布,云函数就创建好了。
三、在前端代码中调用
用 umi 创建一个 react 项目,写入如下代码:
ts复制代码import { useEffect, useState } from 'react';
export default function Page() {
const [answer, setAnswer] = useState('请稍后...')
useEffect(() => {
fetch('https://wru6jw.laf.run/ErnieBot', {
method: 'POST'
}).then(response => {
return response.json()
}).then(data => {
setAnswer(data.result)
})
}, [])
return (
<div>
<div>问题:你叫什么名字</div>
<br />
<div>答案:{answer}</div>
</div>
);
}
运行可以看到页面展示出了答案。
















![[Release] Tree Of Savior](https://www.nicekj.com/wp-content/uploads/replace/4f98107ca1ebd891ea38f390f1226e45.png)



![[一键安装] 手游-天道情缘](https://www.nicekj.com/wp-content/uploads/replace/b441383e0c7eb3e52c9980e11498e137.png)
![[一键安装] 霸王大陆EP8-5.0 虚拟机+源码+大背包+商城-最新整理](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_0d204bcf457d56afaeacf1e97e86ee45.png)

![[一键安装] 龙之谷手游飓风龙单机版一键端 完整GM后台局域网](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_77ae8bb495cba3dd592ef131cc7aea5f.jpeg)







