嗨!大家好久不见~
ChatGPT 支持 GPTs 也有段时间了,看着应用商店里大神们捏出来的 GPTs , 有些确实很有意思,比如:AI 杠精、模拟面试官、海龟汤… 团子也跃跃欲试,想捏一个 好玩且对大家有用 的 GPTs 出来。
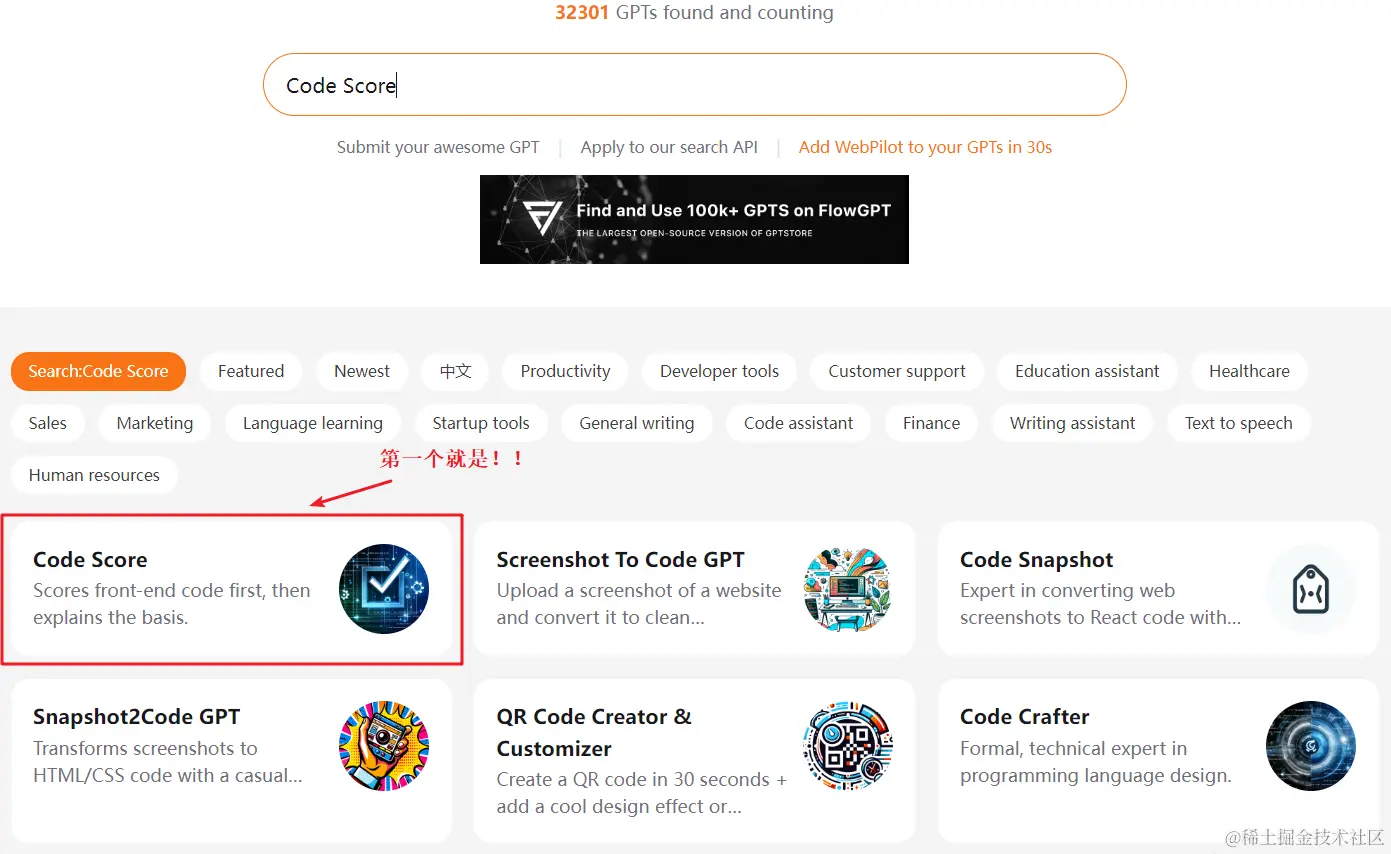
考虑到关注团子的部分读者存在面试手撕代码的诉求,在面试过程中,代码能够正常运行是通过考察的基础,而优雅的代码更能让面试官眼前一亮,因此团子就捏了一个代码片段评分器:Code Score 来给大家用,已经在 GPT 的应用商店里上架了(从有 idea 开始捏 GPTs 到上架总计花了2小时),欢迎大家试玩!

为啥要做这个 GPTs
网上经常有大佬在吐槽:代码写出来首先是给人看的,然后才是给机器运行的。
好的代码不仅能让阅读者更快的理解实现思想,更利于团队成员迭代维护。
屎山的出现本质还是低质量代码的堆叠。
虽然网上有一张经典的表情包:又不是不能用.jpg,但是作为一个合格的程序员,我们应该为自己写的每一行代码负责。

(PS:上图是我用 AI 合成的,封面也是~)
应用功能
利用预设的代码规范,来对用户上传的代码片段进行打分,并给出打分依据。
鼓励用户根据打分依据来不断优化代码并再次上传评分。
适用于哪些用户
想要优化代码质量的程序员。
使用教程
在 GPTs 中按照以下格式上传一段代码片段:
这是一段 js/ts/react/vue/… 的代码,请帮我打分:
javascript复制代码var arr = [3,4,1,2];
// 遍历数组,次数就是arr.length - 1
for (var i = 0; i < arr.length - 1; i++) {
// 如果前一个数 大于 后一个数 就交换两数位置
if (arr[i] > arr[i + 1]) {
var temp = arr[i];
arr[i] = arr[i + 1];
arr[i + 1] = temp;
}
}
console.log(arr) // [3, 1, 2, 4]
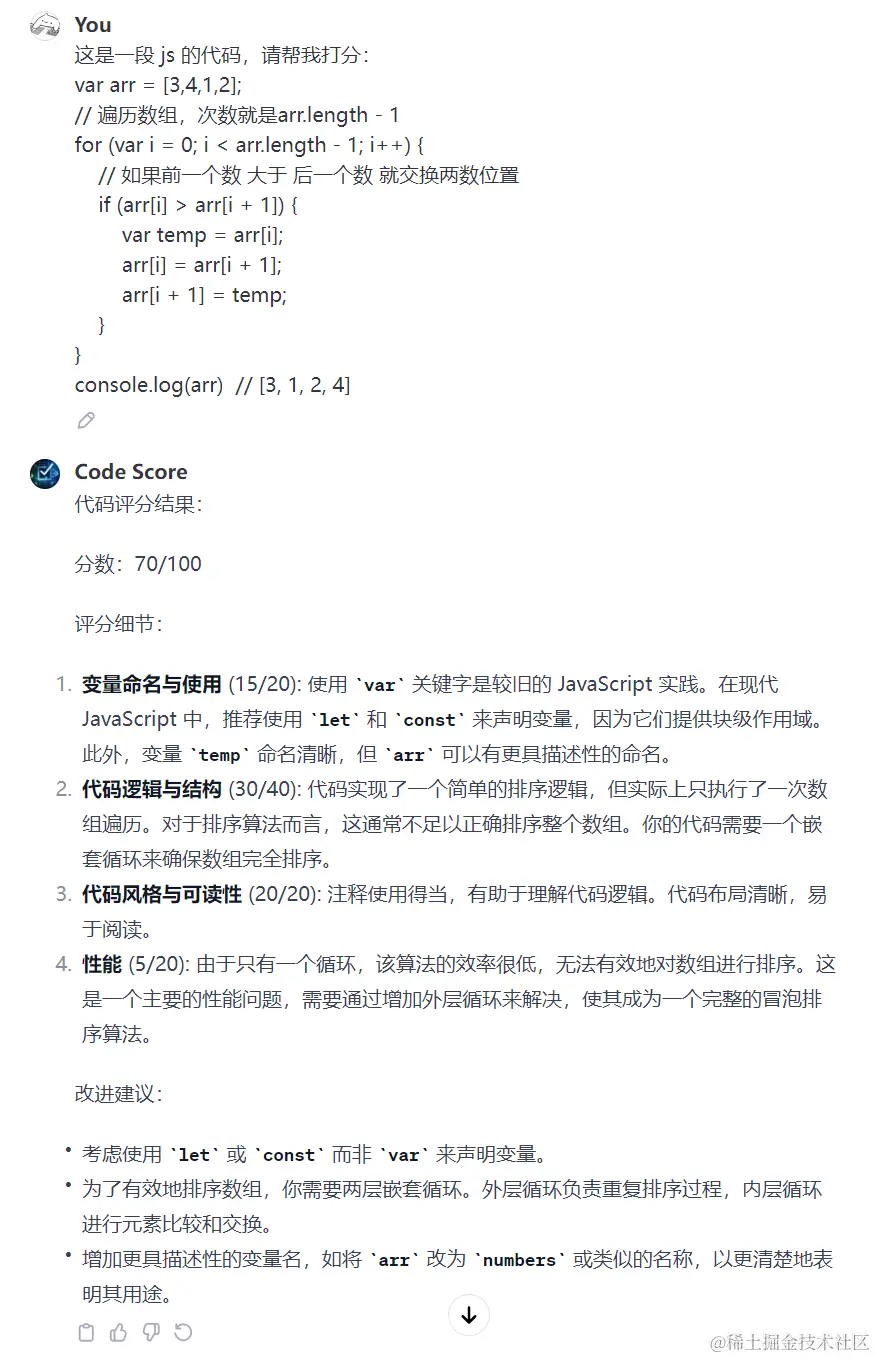
Code Score 会对上传的代码片段根据规范进行打分,并解释这段代码的含义,以及打分依据。

炼丹过程
知其然也要知其所以然。GPTs 社区的繁荣需要大家的共建,因此团子要把自己炼丹的过程分享出来,吸引更多的爱好者来挖掘 GPT 的潜能!
前置校验
1.首先要判断用户上传内容是否是代码片段,如果不是,则提醒用户上传代码。
2.其次判断代码语法是否有问题,如果不能正常运行,则提示用户代码存在语法问题,修复后再次上传检验。
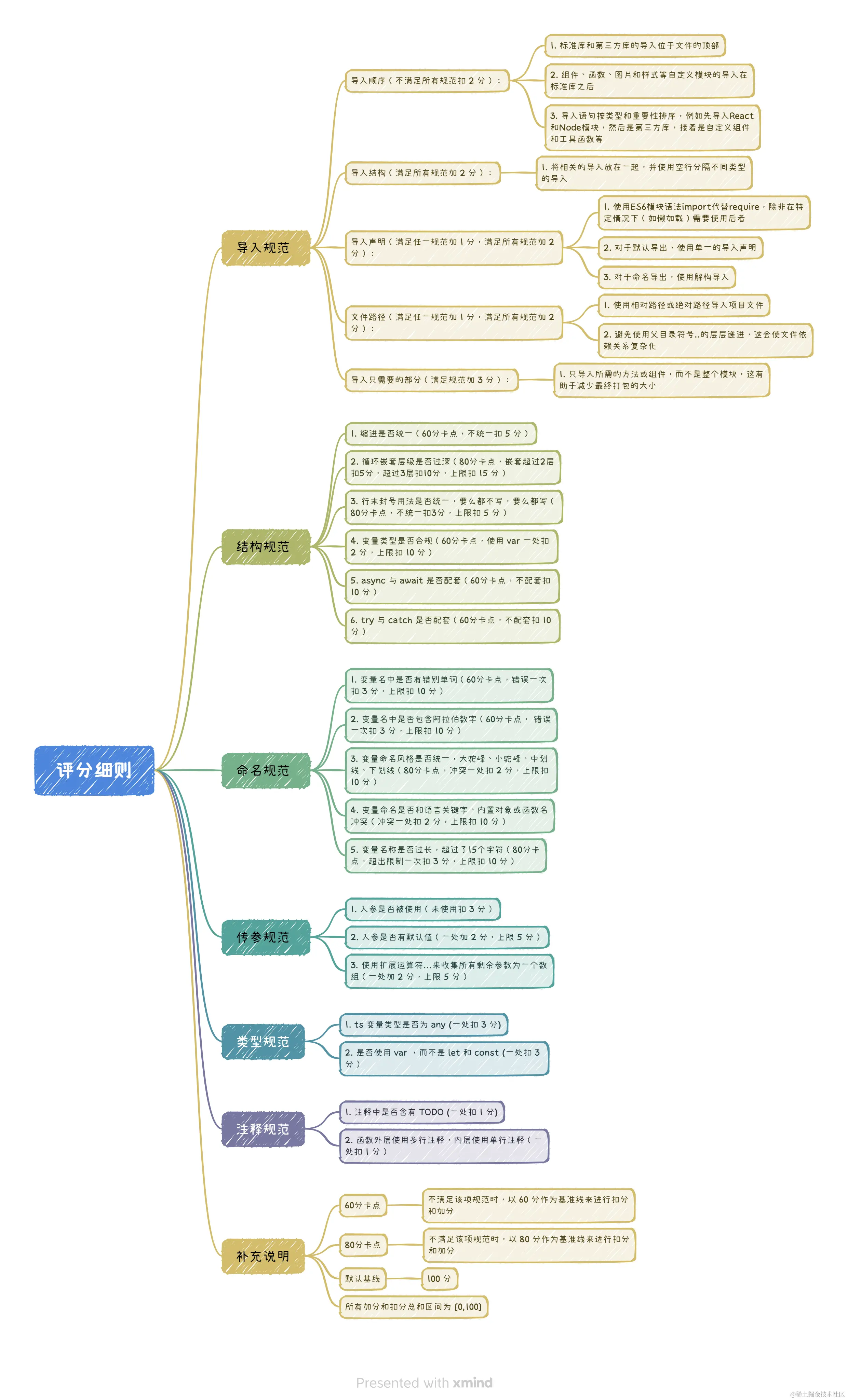
规则预设
通过上述两层检查后,进入代码规范检查环节:

捏 GPTs
在完成评分细则后,就可以通过和 GPT 交互来捏 Code Score 啦~
整个过程其实就是给 GPT 输入指令的过程,篇幅有限,直接给大家上视频吧:
创造完成后,点击右上角 save 按钮即可生成专属的 GPTs,也可以选择发布至社区(需要做一层域名映射),之后就可以在 www.gptshunter.com/ 网站中搜到捏出来的应用啦~
















![[Release] Tree Of Savior](https://www.nicekj.com/wp-content/uploads/replace/4f98107ca1ebd891ea38f390f1226e45.png)



![[一键安装] 手游-天道情缘](https://www.nicekj.com/wp-content/uploads/replace/b441383e0c7eb3e52c9980e11498e137.png)
![[一键安装] 霸王大陆EP8-5.0 虚拟机+源码+大背包+商城-最新整理](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_0d204bcf457d56afaeacf1e97e86ee45.png)

![[一键安装] 龙之谷手游飓风龙单机版一键端 完整GM后台局域网](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_77ae8bb495cba3dd592ef131cc7aea5f.jpeg)







