专栏目录
耗时一下午,我实现了 GPT Terminal,真正拥有了专属于我的 GPT 终端!
如何用 GPT 在 5 分钟内 ”调教“ 出一个专属于你的 ”小黑子“?
如何丝滑实现 GPT 打字机流式回复?Server-Sent Events!
我是如何让我的 GPT Terminal “长记性” 的?还是老配方!
一个合格的类 GPT 应用需要具备什么?一文带你打通 GPT 产品功能!
开发一个 ChatGPT 真的只是当 “接口侠” 吗?GPT Terminal 细节分享!
如何借助于 OpenAI 以命令的方式在 GPT 终端上画一只 “坤”?
不满足当 ChatGPT “接口侠”?轻松可视化 Fine-tuning 训练你的模型!
欢迎大家Star、提出PR,一起快乐地用 GPT Terminal 玩耍吧~
前言
大家好,我是「周三不Coding」。
想来 GPT Terminal 已经好久没更新新功能啦,想到有些朋友仅是看过 GPT Terminal 的演示 Demo,但是还没有实际上手用过。为了让大家快速用上 GPT Terminal ,我决定将其部署到服务器上,让大家尽情地 “白嫖”,而不用亲力亲为地部署!
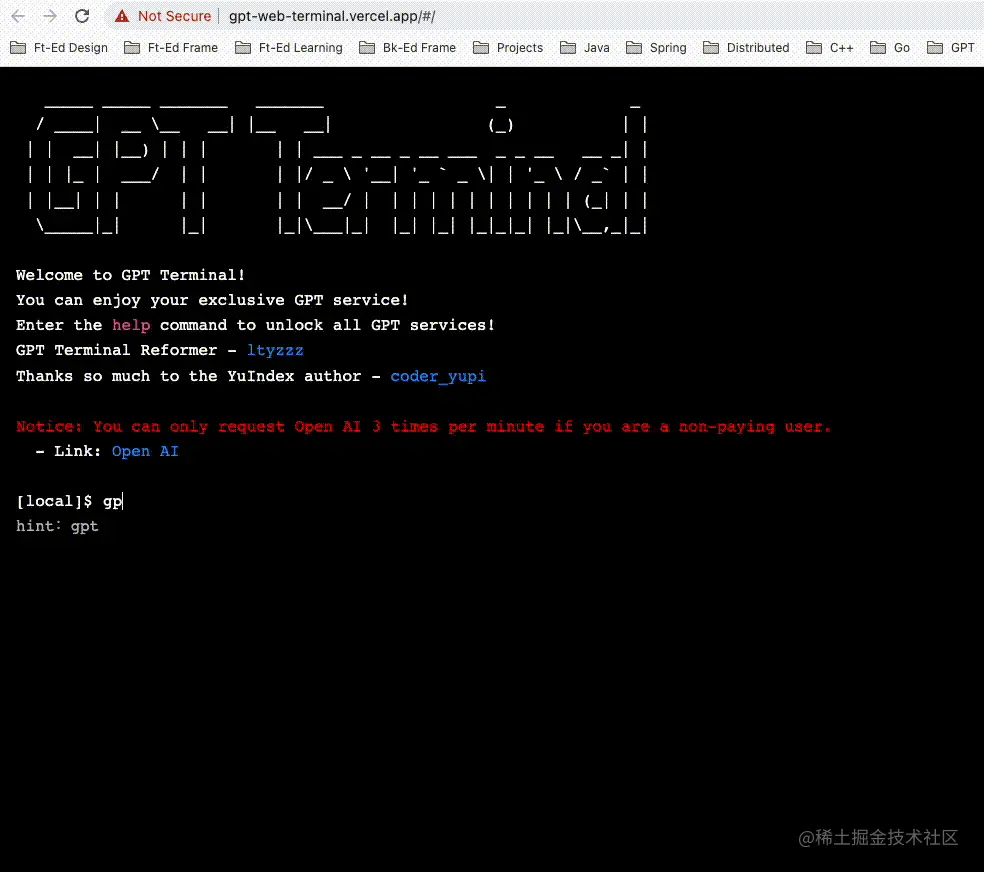
说干就干,我用了一下午的时间,终于上线了 GPT Terminal !
线上地址:gpt-web-terminal.vercel.app/#/
-
不限次数访问。如果额度用完,请提醒我更新
API Key! -
出现 Mixed Content 报错,请查看本篇文章对应部分解决!
-
如果还遇到其它 Bug,麻烦请留言一下或提一下 Issue,万分感谢!

接下来,我给大家分享一下我的部署过程!
部署方案
如下是我最终采取的部署方案:

-
前端:
Vercel网站托管服务,一键部署免运维这绝对是一个神仙网站,如果小伙伴们不知道怎么用的话,可以去百度搜一搜学一学!超级好用!
-
后端:通过
Docker容器化,部署到国外云服务器,支持访问GPT服务
其实,一开始我准备通过微信云托管来部署后端。但是,经过了一番折腾并部署成功后,发现后端无法访问到 OpenAI 服务。在网上查找了资料后,发现并没有微信云托管相关的解决方案,于是我最后只好放弃啦~
部署记录
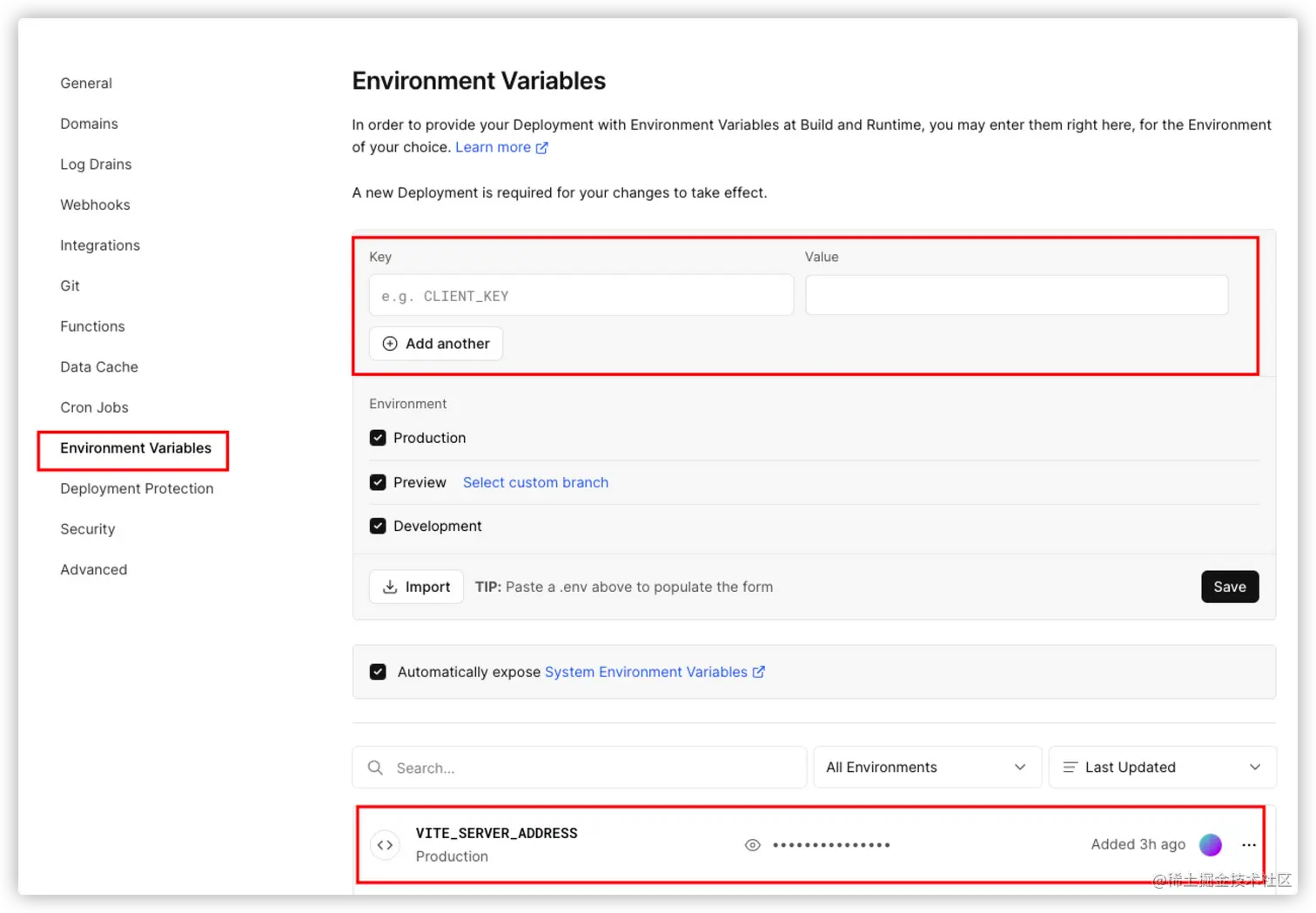
环境变量配置
开发环境与生产环境的后端地址、数据库地址不相同,因此需要进行区分。
-
对于前端而言,通过在
Vercel中配置环境变量,并修改前端代码中访问后端的地址,通过变量名的形式获取环境变量,而非硬编码形式。
-
对于后端而言,通过区分当前环境,得到不同的配置文件
如下代码位于 server/src/config/getConfig.js 文件中
js复制代码let config; const env = process.env.NODE_ENV ?? "local"; if (env === "local") { config = require("./config"); } else { config = require(`./config.${env}`); }
配置 Docker
后端通过 Docker 容器化部署,如下为 Dockerfile 文件
- 采用 node16 轻量级镜像
- 采用 pm2 进行进程管理、性能监控等
bash复制代码# 使用官方 Node.js 轻量级镜像
# https://hub.docker.com/_/node
FROM node:16-slim
# 定义工作目录
WORKDIR /usr/src/app
# 将本地代码复制到工作目录内
COPY ./ ./
RUN npm install
# 安装 pm2
RUN npm install pm2 -g
# 启动服务
CMD pm2-runtime 'npm start'
通过如下命令构建镜像
vbscript复制代码docker build -t gpt-terminal-server
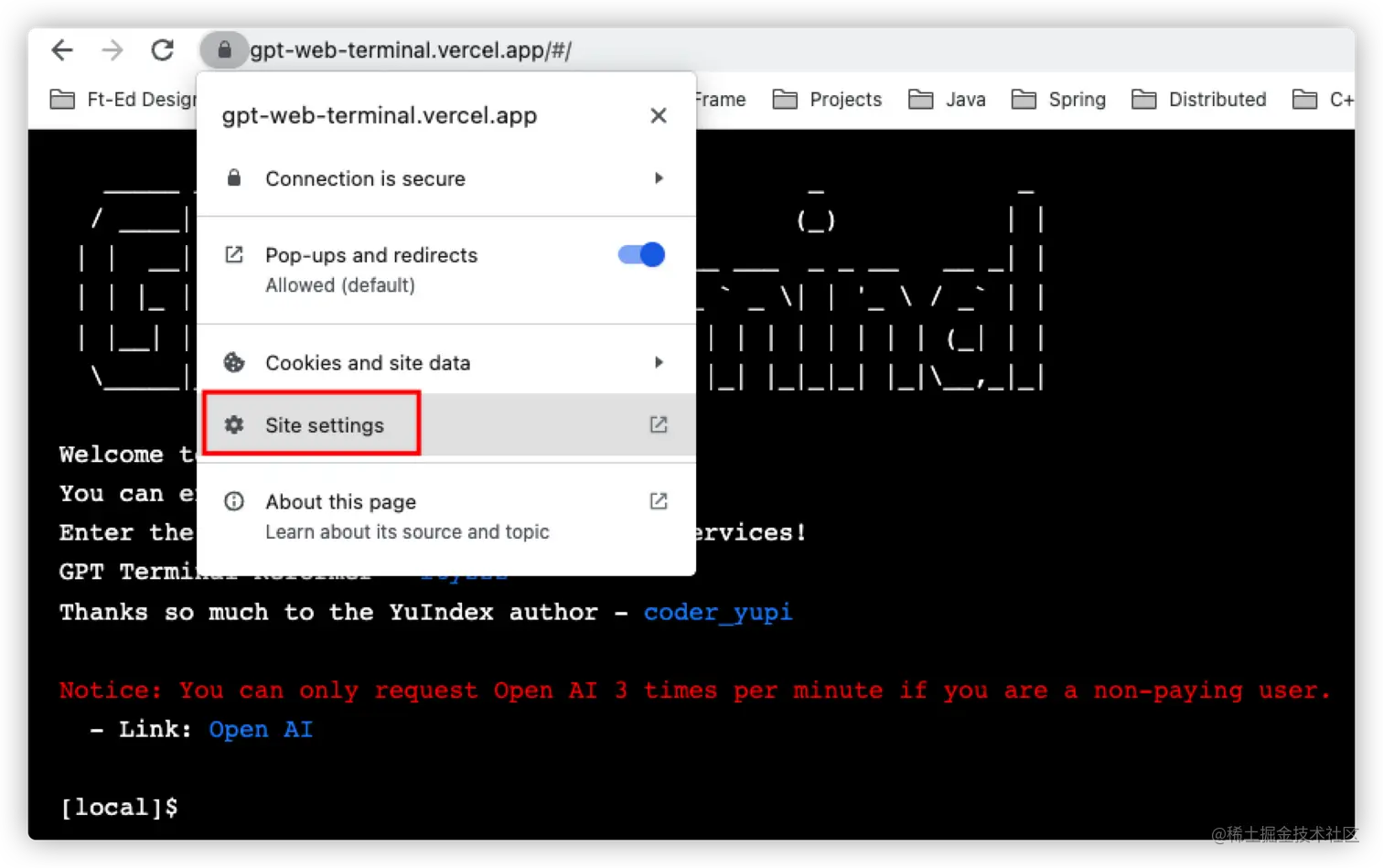
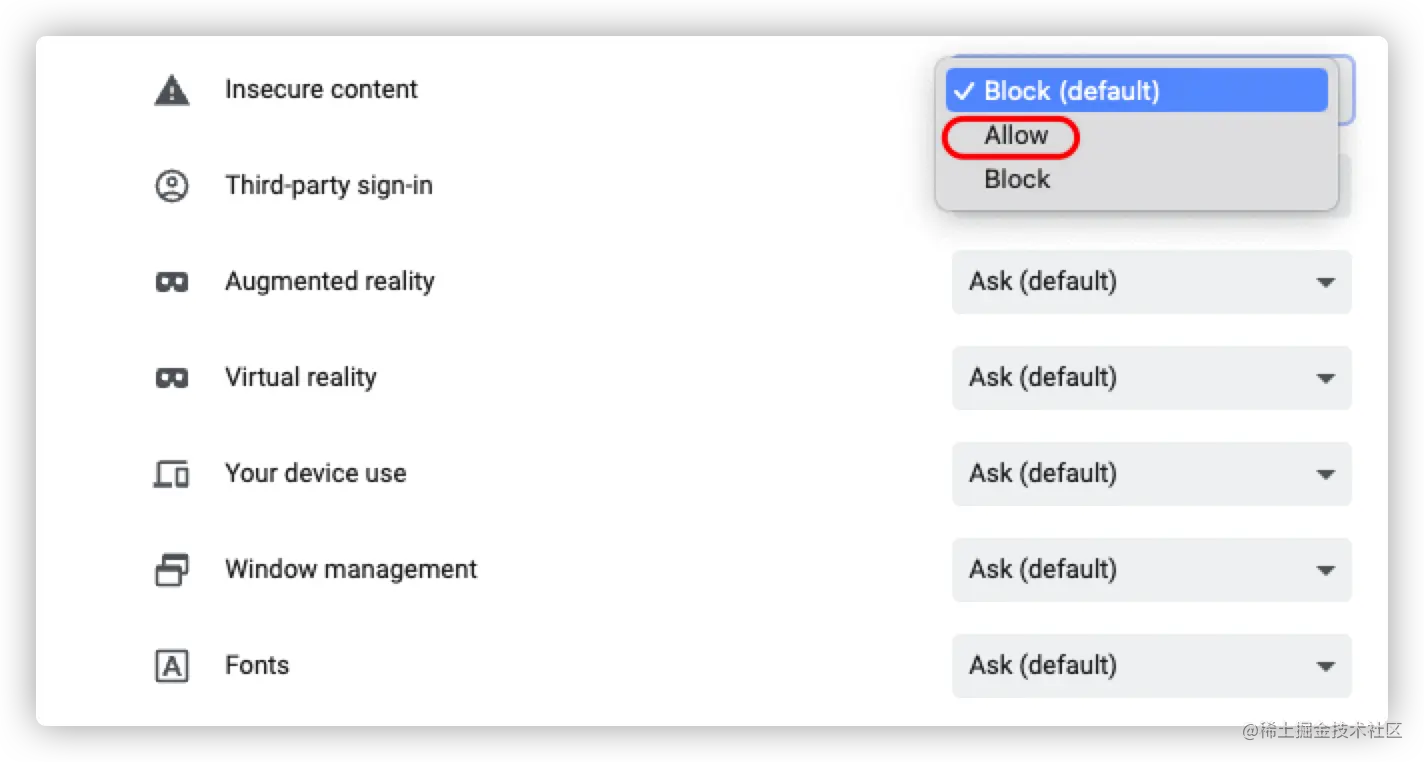
解决 Mixed Content 报错
前端通过 Vercel 部署,采用的是 https 协议;而后端是直接通过服务器进行部署,并未做 SSL 证书配置,仍为 http 协议。当部署后,前端访问后端时,会报错:Mixed Content。
暂时使用如下方案解决:
-
点击
Site settings
-
将 「不安全内容」「Insecure content」从
Block更改为Allow
总结
这就是部署的全部记录啦~
其实这个项目还是比较简单的,通过 Vercel 与 Docker 容器化技术,很快就可以将网站上线。
但是为什么我还用了一下午呢?因为我最后想要配置 SSL 证书,用了比较久的时间,还出了点问题,目前还在解决中,但不影响最终使用哈哈哈哈~
这就是今天的全部内容啦~
想要体验的小伙伴,可以点击这里访问该 GPT 终端!不限次数使用!
















![[Release] Tree Of Savior](https://www.nicekj.com/wp-content/uploads/replace/4f98107ca1ebd891ea38f390f1226e45.png)



![[一键安装] 手游-天道情缘](https://www.nicekj.com/wp-content/uploads/replace/b441383e0c7eb3e52c9980e11498e137.png)
![[一键安装] 霸王大陆EP8-5.0 虚拟机+源码+大背包+商城-最新整理](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_0d204bcf457d56afaeacf1e97e86ee45.png)

![[一键安装] 龙之谷手游飓风龙单机版一键端 完整GM后台局域网](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_77ae8bb495cba3dd592ef131cc7aea5f.jpeg)