动画绘图 Animated Drawings

背景:
此项目是为了实现论文中描述的算法,论文名为“为儿童的人形画制作动画”。该项目不仅还原了论文中的方法,而且本身也是一个富有创意的工具,允许用户为他们自己绘制的角色制作动画。
核心功能:
- 使用户能够为他们自己的绘图创造动画。
- 提供一个交互式的窗口来显示动画效果。
- 允许用户导出动画为MP4视频或透明的GIF。
- 提供了一个头无模式的渲染功能,特别是对于通过ssh访问的远程服务器。
- 使用Docker容器运行TorchServe,使得从图像到动画的转换变得更加简单。
特点:
- 自适应: 该工具可以处理各种风格和技巧的绘图。
- 交互性: 用户可以在交互式窗口中暂停/播放场景,使用箭头键在时间中前后移动。
- 灵活性: 用户可以通过修改配置文件来实现不同的效果。
其他功能:
- 用户可以为自己的绘图添加动画。
- 工具提供了一种自动从模型预测生成注释文件的方法。
- 通过Docker容器,用户可以快速地将自己的图像展示给机器学习模型并接收其预测。
这是一个为那些对动画和绘图感兴趣的用户提供的非常有用的工具,它采用了现代技术和算法,使得动画制作变得更加简单和直观。
此仓库包含了在论文中描述的算法的实现,A Method for Animating Children's Drawings of the Human Figure(将在Transactions on Graphics上发布并在SIGGRAPH 2023上展示)。
此外,此仓库旨在成为一个实用的创意工具,允许您灵活地创建以自己绘制的角色为主角的动画。如果您使用此工具创建了有趣的内容,请告诉我们!使用 #FAIRAnimatedDrawings 标签,或在推特上标记我:@hjessmith。
项目网站:www.fairanimateddrawings.com
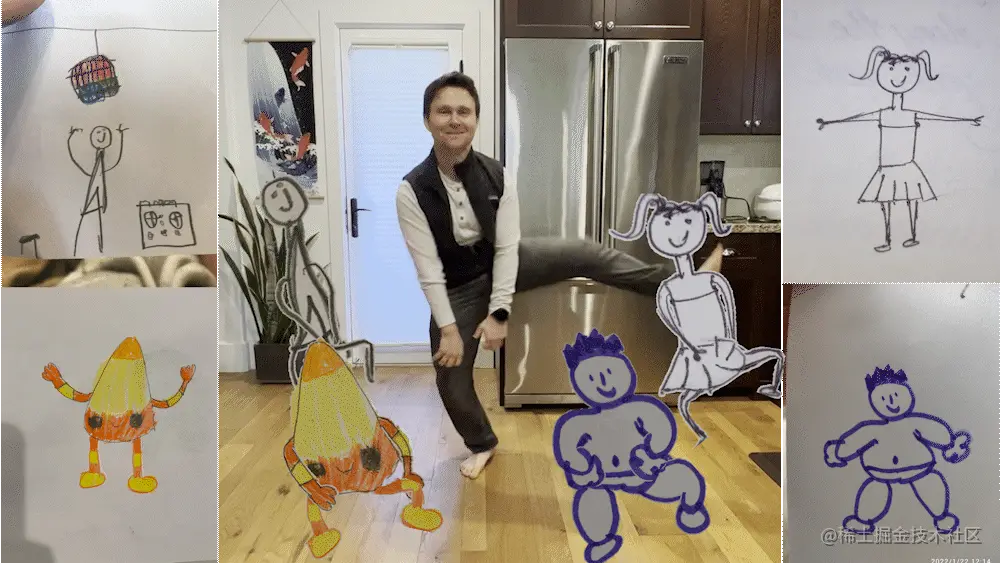
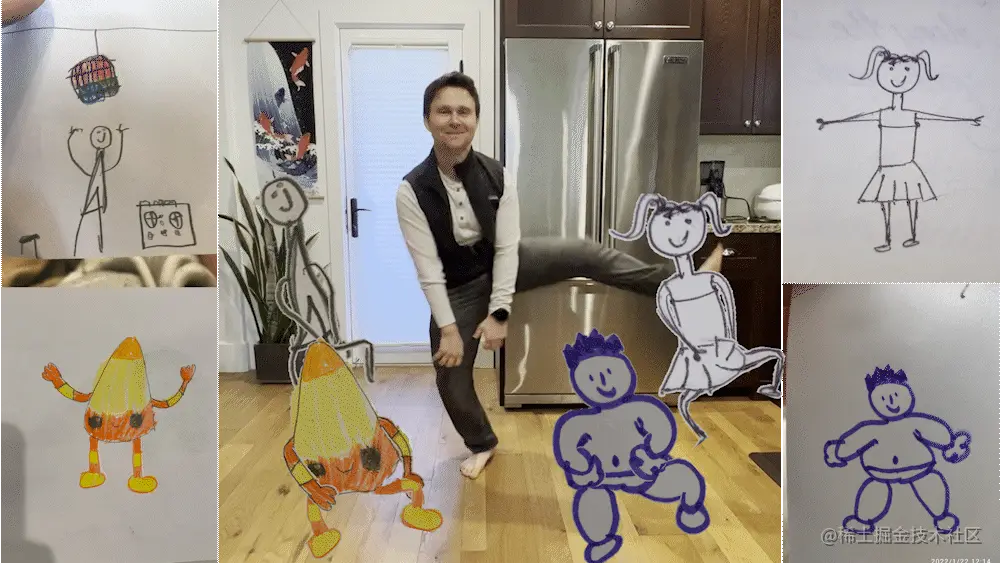
Animated Drawings OS Project 的视频概述。
安装
此项目已在macOS Ventura 13.2.1和Ubuntu 18.04上进行了测试。如果您在其他操作系统上安装,可能会遇到问题。
我们强烈建议在安装Animated Drawings之前激活一个Python虚拟环境。 Conda的Miniconda是一个很好的选择。按照这些步骤下载并安装它。然后运行以下命令:
bash复制代码 # 创建并激活虚拟环境
conda create --name animated_drawings python=3.8.13
conda activate animated_drawings
# 克隆AnimatedDrawings并使用pip进行安装
git clone https://github.com/facebookresearch/AnimatedDrawings.git
cd AnimatedDrawings
pip install -e .
对于Mac M1/M2用户:如果您收到架构错误,请确保您的~/.condarc不包含osx-64,而只包含osx-arm64和noarch在其子目录列表中。您可以看到conda create会显示osx-64而不是osx-arm64版本的库,这意味着出现了问题。
使用Animated Drawings
快速开始
现在一切都设置好了,让我们开始动画化一些绘图!首先,请按照以下步骤进行操作:
- 打开一个终端并激活animated_drawings conda环境:
bash复制代码~ % conda activate animated_drawings
- 确保您位于AnimatedDrawings的根目录中:
bash复制代码(animated_drawings) ~ % cd {AnimatedDrawings在您计算机上的位置}
- 启动一个Python解释器:
bash复制代码(animated_drawings) AnimatedDrawings % python
- 将以下两行复制并粘贴到解释器中:
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/interactive_window_example.yaml')
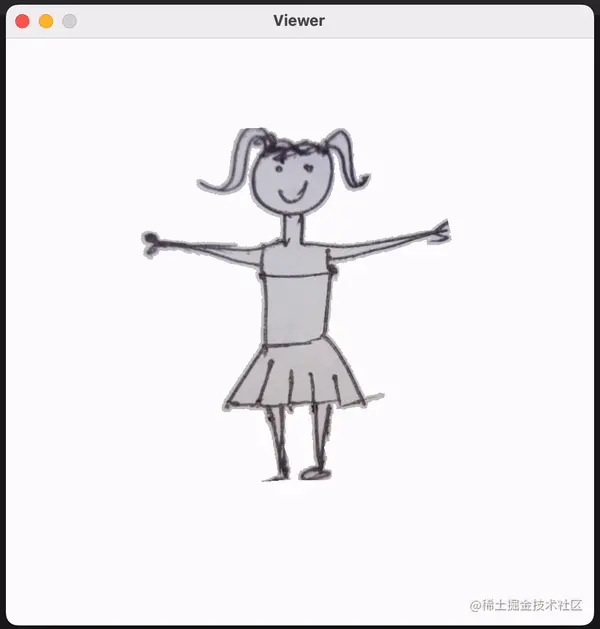
如果一切都安装正确,一个交互式窗口应该出现在您的屏幕上。 (使用空格键暂停/继续场景,使用箭头键向前或向后移动时间,按q关闭屏幕。)

这里有很多在幕后发生的事情。角色、动作、场景等都是由配置文件控制的,例如interactive_window_example.yaml。下面,我们展示如何通过改变配置文件来实现不同的效果。您可以在这里了解更多关于配置文件的信息。
导出MP4视频
假设您想将动画保存为视频文件,而不是直接在窗口中查看。通过将以下行复制到Python解释器中,指定另一个示例配置:
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/export_mp4_example.yaml')
动画不是在交互式窗口中保存的,而是保存到与您的脚本位于同一目录中的video.mp4文件中。

导出透明.gif
也许您想要一个透明的.gif而不是.mp4?在Python解释器中复制以下行:
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/export_gif_example.yaml')
动画不是在交互式窗口中保存的,而是保存到与您的脚本位于同一目录中的video.gif文件中。

无头渲染
如果您想在无头模式下生成视频(例如,在通过ssh访问的远程服务器上),则需要在配置文件的view部分指定USE_MESA: True。
yaml复制代码 view:
USE_MESA: True
动画化您自己的绘图
上面的所有示例都使用了带有预先存在的注释的绘图。 要了解我们在这里所说的注释是什么,请查看其中一个’pre-rigged’角色的注释文件。 您可以使用任何您喜欢的方法来创建这些注释文件,只要它们是有效的,AnimatedDrawings就会为您提供动画。
因此,您想为您自己绘制的角色制作动画。 我不希望您手工创建这些注释文件。那样会很繁琐。 为了快速而容易地制作,我们已经训练了一个绘制的类人形态探测器和
姿势估计器,并提供了脚本,可以从模型预测中自动生成注释文件。
为了使其工作,您需要设置一个运行TorchServe的Docker容器。 这允许我们快速地将您的图像展示给我们的机器学习模型,并接收它们的预测。
要设置容器,请按照以下步骤操作:
- 安装Docker桌面版
- 确保Docker桌面版正在运行。
- 从Animated Drawings根目录开始运行以下命令:
bash复制代码 (animated_drawings) AnimatedDrawings % cd torchserve
# 构建docker映像... 这需要一段时间(在Macbook Pro 2021上约5-7分钟)
(animated_drawings) torchserve % docker build -t docker_torchserve .
# 启动docker容器并公开必要的端口
(animated_drawings) torchserve % docker run -d --name docker_torchserve -p 8080:8080 -p 8081:8081 docker_torchserve
等待约10秒钟,然后确保Docker和TorchServe正在工作,通过ping服务器:
bash复制代码 (animated_drawings) torchserve % curl http://localhost:8080/ping
# 应返回:
# {
# "status": "Healthy"
# }
如果等待后响应是curl: (52) Empty reply from server,那么可能发生了以下两种情况之一:
- Torchserve尚未完成初始化,所以请再等10秒钟,然后重试。
- Torchserve失败是因为没有足够的RAM。尝试增加可用于您的Docker容器的内存量至16GB,方法是修改Docker桌面的设置。
有了这个设置,您现在可以使用单个命令直接从图像->动画:
bash复制代码 (animated_drawings) torchserve % cd ../examples
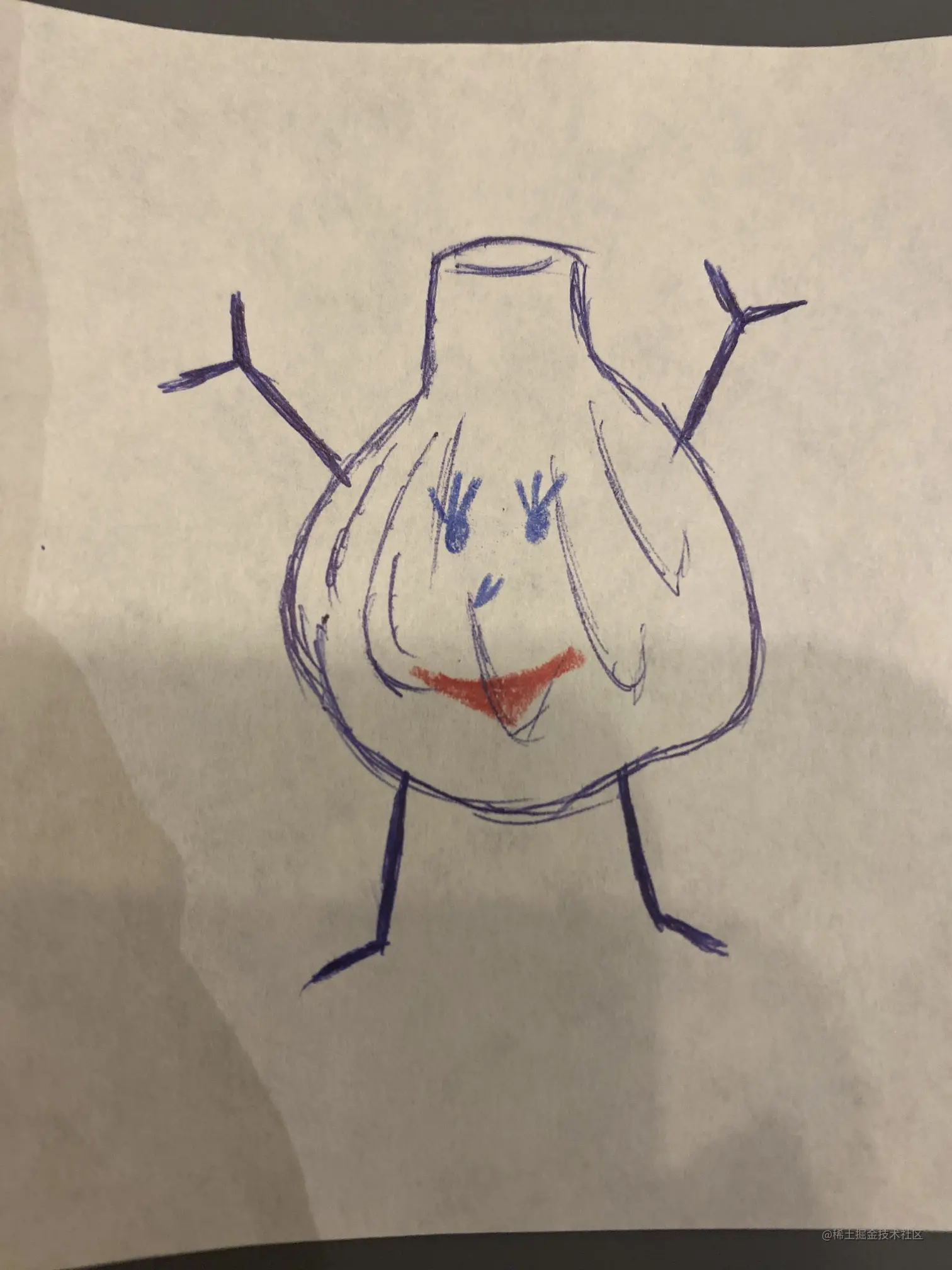
(animated_drawings) examples % python image_to_animation.py drawings/garlic.png garlic_out
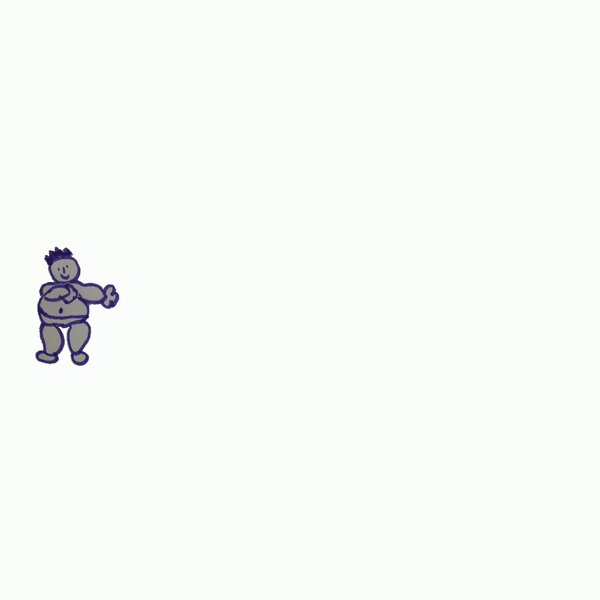
当您等待时,位于drawings/garlic.png的图像被分析,角色被检测、分割和装配,并使用来自人类演员的BVH动作数据进行动画处理。
结果动画被保存为./garlic_out/video.gif。


修复错误的预测
您可能注意到,当您运行python image_to_animation.py drawings/garlic.png garlic_out时,garlic_out中有其他非视频文件。
mask.png、texture.png和char_cfg.yaml包含图像角色分析步骤的注释结果。这些注释是根据我们的模型预测创建的。
如果mask预测不正确,您可以使用像Paint或Photoshop这样的图像编辑程序编辑mask。
如果关节预测不正确,您可以运行python fix_annotations.py来启动一个Web界面,以可视化、纠正和更新注释。将其传递给包含不正确的关节预测的文件夹的位置(这里我们使用garlic_out/作为示例):
bash复制代码(animated_drawings) examples % python fix_annotations.py garlic_out/ ... * Running on http://127.0.0.1:5050 Press CTRL+C to quit
在浏览器中导航到http://127.0.0.1:5050以访问Web界面。将关节拖到合适的位置,然后点击Submit以保存您的编辑。
一旦您修改了注释,您可以像这样使用它们渲染动画:
bash复制代码 # 指定包含固定注释的文件夹的位置
(animated_drawings) examples % python annotations_to_animation.py garlic_out
将多个角色添加到场景
可以通过在配置场景的’ANIMATED_CHARACTERS’列表中指定多个条目,将多个角色添加到视频中。 要亲自查看,请从位于AnimatedDrawings根目录的Python解释器运行以下命令:
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/multiple_characters_example.yaml')



添加背景图像
假设您想为动画添加背景。您可以通过在配置中指定图像路径来实现。 在位于AnimatedDrawings根目录的Python解释器中运行以下命令:
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/background_example.yaml')



使用不同的骨架的BVH文件
您可以使用任何您喜欢的运动剪辑,只要它是BVH格式的。
如果BVH的骨架与该项目中使用的示例不同,您将需要创建一个新的运动配置文件和重新定位配置文件。 一旦完成,您应该可以继续进行。 以下代码和结果剪辑使用了一个完全不同的骨架的BVH。 在位于AnimatedDrawings根目录的Python解释器中运行以下命令:
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/different_bvh_skeleton_example.yaml')

创建您自己的BVH文件
您可能想知道如何创建自己的BVH文件。 您过去需要一个
运动捕捉工作室。 但现在,幸运的是,有了从单个RGB视频获取3D运动数据的简单且易于访问的选项。 例如,我通过以下方式创建了这个自述文件的横幅动画:
- 使用手机的摄像头录制自己做一个愚蠢的舞蹈。
- 使用Rokoko从我的视频导出BVH。
- 创建一个新的motion config file 和 retarget config file 来适应Rokoko导出的骨架。
- 使用AnimatedDrawings来为角色进行动画处理并导出一个透明的动画gif。
- 在Adobe Premiere中结合动画gif、原始视频和原始图纸。

以下是我使用的配置文件示例,将我的动作应用于角色。要使用这些配置文件,请确保Rokoko使用Mixamo骨架预设导出BVH:
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/rokoko_motion_example.yaml')
这将在新窗口中显示:

添加其他角色骨架
所有上面的示例动画都描绘了”类人”角色;他们有两只手臂和两条腿。
我们的方法主要针对这些类人角色设计,提供的姿势估计模型假设存在一个类人的骨架。
但您可以在character config中手动指定一个不同的骨架,并修改指定的retarget config来支持它。
如果您有兴趣,可以查看下面两个示例中指定的配置文件。
python复制代码from animated_drawings import render
render.start('./examples/config/mvc/six_arms_example.yaml')


python复制代码from animated_drawings import render
render.start('./examples/config/mvc/four_legs_example.yaml')


创建您自己的配置文件
如果您想创建自己的配置文件,请参阅配置文件文档。
基于浏览器的演示
如果您想为自己的图纸添加动画,但不想下载代码并使用命令行,请查看我们基于浏览器的演示:
论文和引文
如果您发现此repo中的资源有帮助,请考虑引用伴随的论文,A Method for Animating Children’s Drawings of The Human Figure。
引文:
ini复制代码@article{10.1145/3592788,
author = {Smith, Harrison Jesse and Zheng, Qingyuan and Li, Yifei and Jain, Somya and Hodgins, Jessica K.},
title = {A Method for Animating Children’s Drawings of the Human Figure},
year = {2023},
issue_date = {June 2023},
publisher = {Association for Computing Machinery},
address = {New York, NY, USA},
volume = {42},
number = {3},
issn = {0730-0301},
url = {https://doi.org/10.1145/3592788},
doi = {10.1145/3592788},
abstract = {Children’s drawings have a wonderful inventiveness, creativity, and variety to them. We present a system that automatically animates children’s drawings of the human figure, is robust to the variance inherent in these depictions, and is simple and straightforward enough for anyone to use. We demonstrate the value and broad appeal of our approach by building and releasing the Animated Drawings Demo, a freely available public website that has been used by millions of people around the world. We present a set of experiments exploring the amount of training data needed for fine-tuning, as well as a perceptual study demonstrating the appeal of a novel twisted perspective retargeting technique. Finally, we introduce the Amateur Drawings Dataset, a first-of-its-kind annotated dataset, collected via the public demo, containing over 178,000 amateur drawings and corresponding user-accepted character bounding boxes, segmentation masks, and joint location annotations.},
journal = {ACM Trans. Graph.},
month = {jun},
articleno = {32},
numpages = {15},
keywords = {2D animation, motion retargeting, motion stylization, Skeletal animation}
}
业余图纸数据集
要获取业余图纸数据集,请从命令行运行以下两个命令:
bash复制代码# 下载注释(约275Mb)
wget https://dl.fbaipublicfiles.com/amateur_drawings/amateur_drawings_annotations.json
# 下载图像(约50Gb)
wget https://dl.fbaipublicfiles.com/amateur_drawings/amateur_drawings.tar
如果您对数据集有任何反馈,请填写这个表格。
训练模型权重
在[
这里](model_weights/README.md)可以找到用于此项目的所有模型权重。如果您想要训练自己的模型,请参考链接中的说明。
许可证
该项目采用Apache 2.0许可证。
贡献
我们鼓励您为此项目贡献!请查看CONTRIBUTING.md了解详细信息。
联系
如有问题或反馈,请联系Harrison Smith(@hjessmith)或发送电子邮件至[email protected]。
致谢
我们要感谢所有参与业余图纸数据集的用户,以及为Animated Drawings Demo提供反馈的用户。 我们还要感谢我们的合作者,以及为本项目提供资金和资源的Facebook AI。 最后,我们要感谢所有为这个项目提供了开源代码和数据的研究者和开发者。
















![[Release] Tree Of Savior](https://www.nicekj.com/wp-content/uploads/replace/4f98107ca1ebd891ea38f390f1226e45.png)



![[一键安装] 手游-天道情缘](https://www.nicekj.com/wp-content/uploads/replace/b441383e0c7eb3e52c9980e11498e137.png)
![[一键安装] 霸王大陆EP8-5.0 虚拟机+源码+大背包+商城-最新整理](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_0d204bcf457d56afaeacf1e97e86ee45.png)

![[一键安装] 龙之谷手游飓风龙单机版一键端 完整GM后台局域网](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_77ae8bb495cba3dd592ef131cc7aea5f.jpeg)