最近在电报上了解到一个很强的开源项目——Screenshot to Code
只需要一张截图,AI就能免费帮你快速把网页截图变成代码,非常神奇🐮。
Github 霸榜第一,单日2500+ Star🌟。
只需上传截图,就能轻松获得前端代码,包括HTML、Tailwind CSS 和 JavaScript,这极大地提高了开发效率和体验。该项目可借助 GPT-4 Vision 的能力,并利用 DALL-E 3 的图像生成能力,生成外观相似的图像。
正好最近我有一个项目在做,于是我决定亲自试一试效果。没想到安装之路有点曲折,于是这篇文章做个记录。
写在前面:需要你有GPT4的API KEY.
安装教程
首先放上该项目的开源地址:
然后我们先将项目克隆到本地
git clone https://github.com/abi/screenshot-to-code.git
官方给出了两种启动项目的方式,一种是通过命令行分别启动前后端,一种是放在docker中启动,我选择前者,因为我的windows没有安装docker,再去折腾一个docker虚拟环境就太麻烦了。
后端
项目后端是 Python 写的,用的是fastapi 框架。该仓库使用的是poetry来管理依赖,需要我们先安装它。
github文档上告诉我们使用pip install,但实际上poetry官方并不推荐使用这种安装方式,我们来到poetry官网:

官方给出了windows的安装命令,我们按这个来,完整命令:
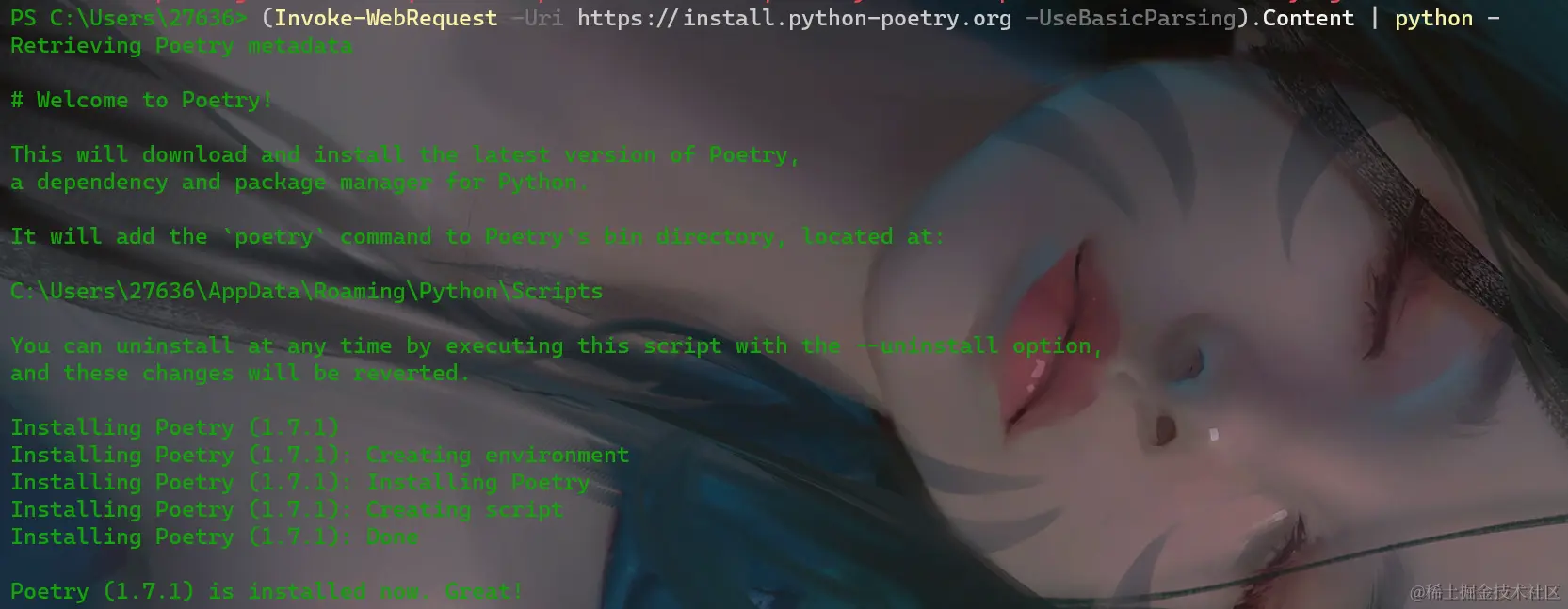
(Invoke-WebRequest -Uri https://install.python-poetry.org -UseBasicParsing).Content | py -
我并不记得我的python是通过microsoft store安装的,但是终端给我报错

那就将py改成python,成功了

注意:这个命令最好在powershell中执行,否则可能会出现“此处不应该有.Content”的报错。
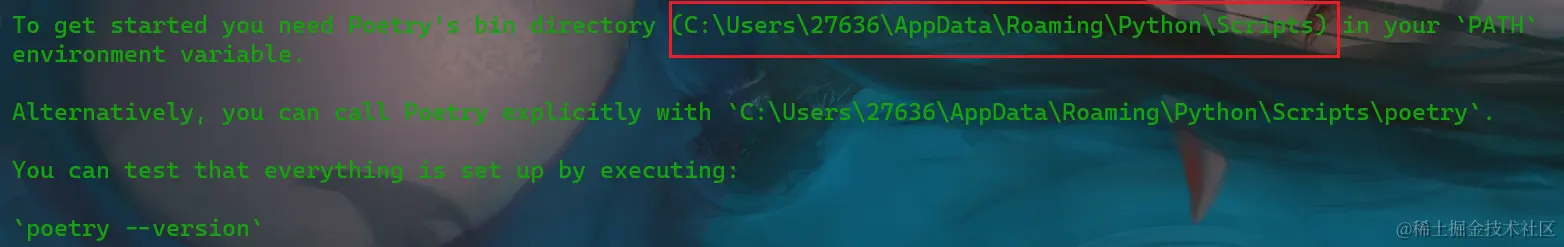
接着还没完,装是装完了,但是此时输入poetry --version仍然会报错,因为想要在终端中使用poetry命令,需要在windoes的“系统”中安装poetry,也就是说我们还需要将刚刚安装的poetry添加到windows的环境变量。
这部分命令行也给了提示:

我们只需要把这个路径复制下来,然后添加到系统环境变量的path中即可(不要忘了点确定哟)。
然后我们打开另一个终端,在原来的终端还是会显示安装失败,输入poetry --version:

安装成功!!
然后我们按照Github上的指示添加自己的API key
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
然后需要安装poetry依赖

接下来我们使用poetry shell命令开启python环境隔离

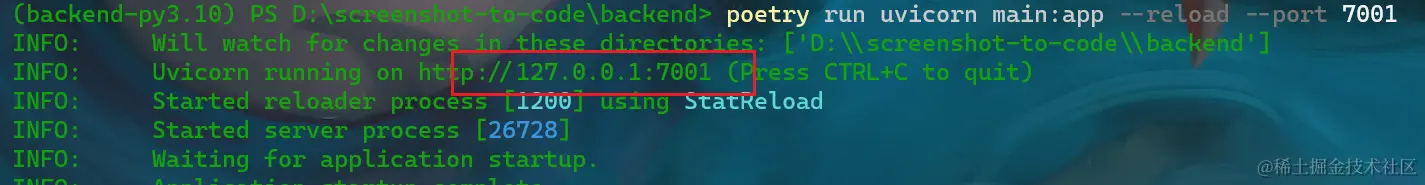
最后根据文档提示使用poetry run uvicorn main:app --reload --port 7001命令启动后端项目

后端成功运行在本地的7001端口。
前端
首先新建一个终端,将目录切换到前端目录:cd frontend
然后使用yarn安装项目的依赖。

安装成功后,使用yarn dev命令启动前端项目。

实际效果测试
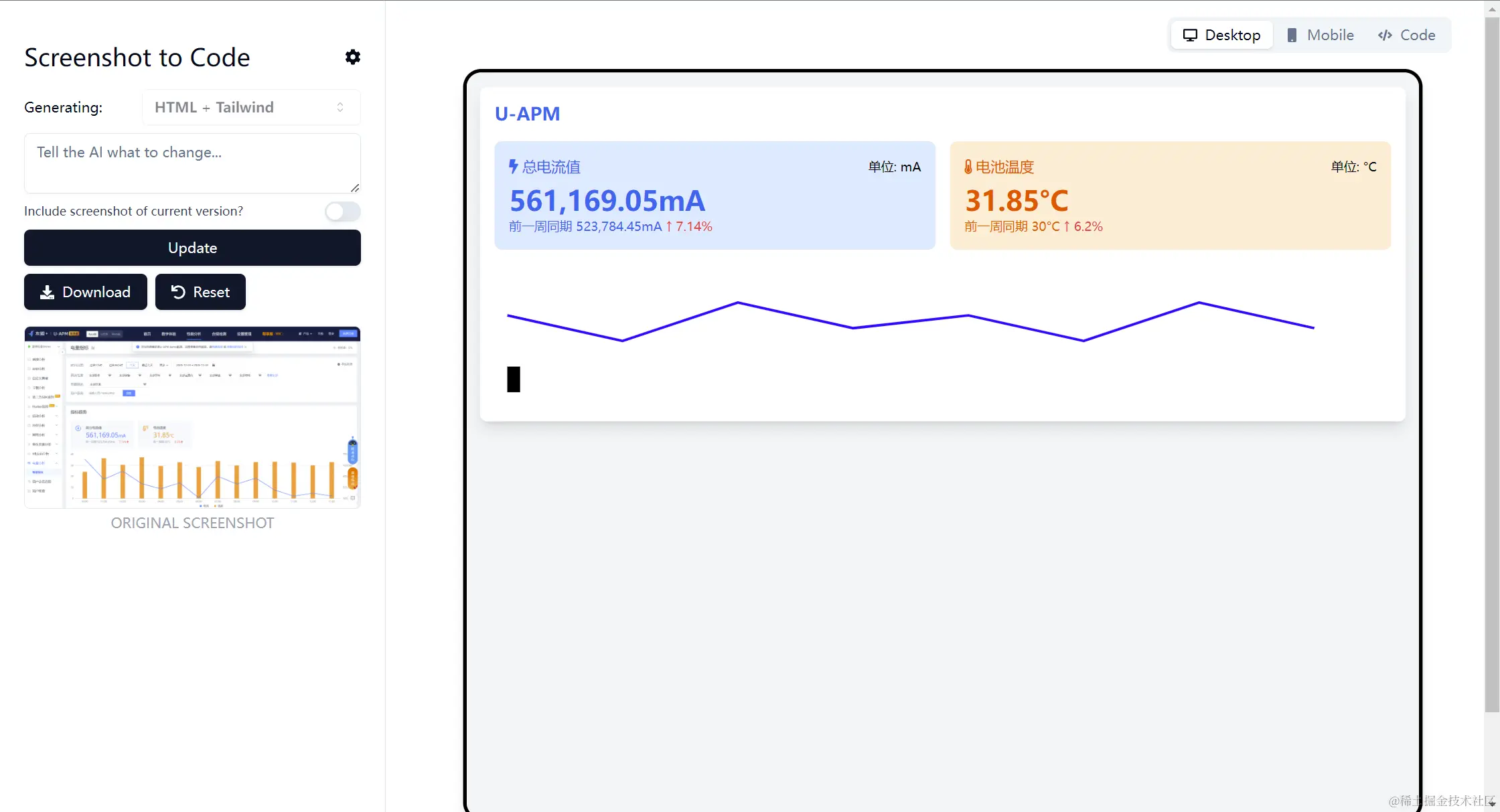
当前后端都成功启动之后,我们在浏览器打开5173端口,右上角mobile按钮可以模拟手机上显示的效果,code按钮可以展示网页代码,下面进行实际测试:
我上来就截取了一个网站的整个界面,可以看到我上传的照片里面有很多复杂的元素,但是该模型只关注了中间的一小部分(尽管绘制效果倒是很不错)

于是我灵机一动,如果我把一个页面“揉碎了”喂给它,会不会效果更好一点?
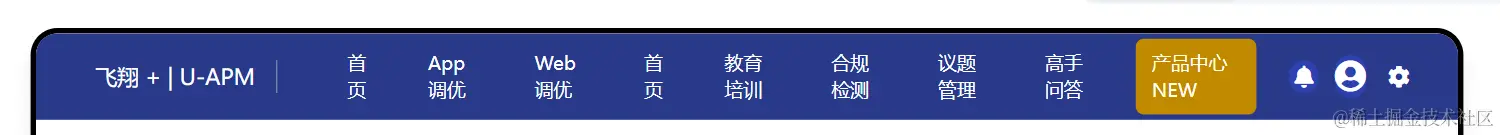
然后我截取了页面的导航栏,可以看到最终绘制的效果还是很棒的。

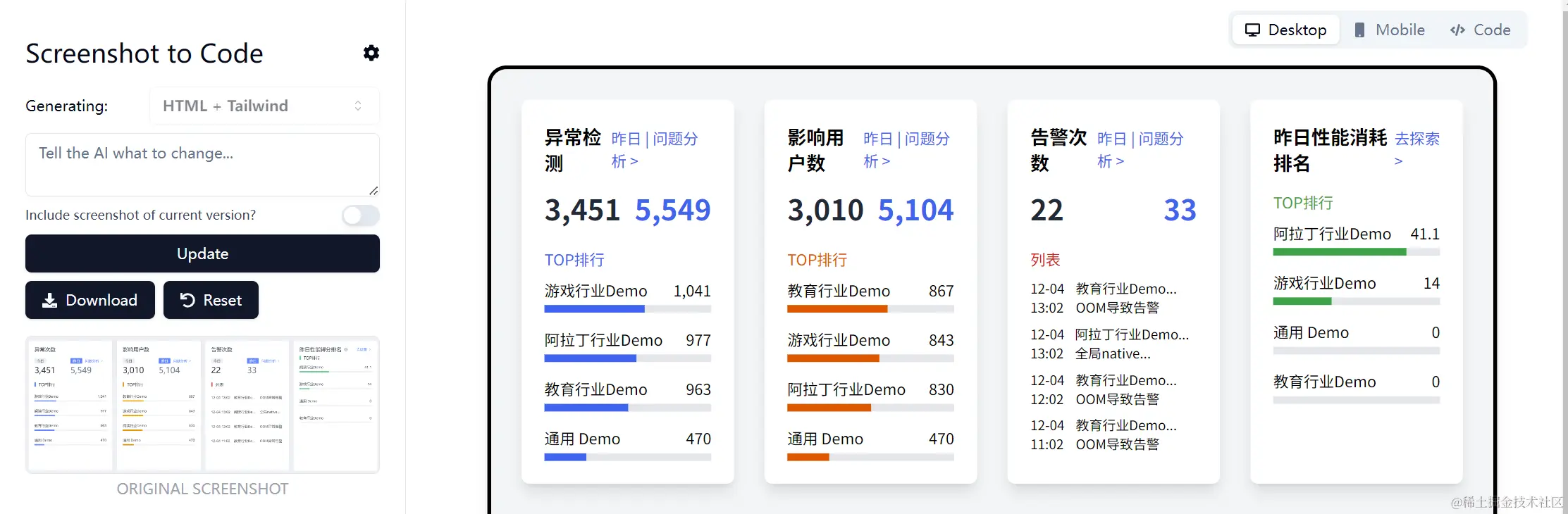
这是另外一部分的效果:

这么看该模型对于有棱有角的模块绘制效果还是niu的,但是像下面这种抽象一点的图形就不尽人意了。

实际效果:

最后,一句话总结这个项目的效果——虽然仍有缺陷,但别想着一口喂成个胖子,它就绝对能惊艳你。
















![[Release] Tree Of Savior](https://www.nicekj.com/wp-content/uploads/replace/4f98107ca1ebd891ea38f390f1226e45.png)



![[一键安装] 手游-天道情缘](https://www.nicekj.com/wp-content/uploads/replace/b441383e0c7eb3e52c9980e11498e137.png)
![[一键安装] 霸王大陆EP8-5.0 虚拟机+源码+大背包+商城-最新整理](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_0d204bcf457d56afaeacf1e97e86ee45.png)

![[一键安装] 龙之谷手游飓风龙单机版一键端 完整GM后台局域网](https://www.nicekj.com/wp-content/uploads/thumb/replace/fill_w372_h231_g0_mark_77ae8bb495cba3dd592ef131cc7aea5f.jpeg)







